例のティザーは単なるASPチックなサービスということでテンションは上がりませんでしたが、今そのEC-CUBEをいじってます。
管理画面がわかりやすいのはよろしいのですが、ちょっとした事ができない場合があって制作者としては困りものです。
もっと外部に情報があったらいいんですけどね。今は、オンラインマニュアルとフォーラムだけが頼りです。
僕がEC-CUBEをいじり始めて最初の1時間で困ったことは以下の通り。
・規格ごとの価格が設定できない
・カテゴリーを常に展開しておきたい
・商品コメントにタグを入力するときに改行できない(<br>になってしまう)
・商品ステータスが追加できない(オススメ、とか限定品とか)
この中のいくつかは解決しました。
またブログで備忘録的に書いていこうと思います。
オープンiエリアで取得した緯度経度を10進数にするPHP?
タガヤっす。
どこにも書いてないのでエントリ。
オープンiエリアで取得した緯度経度は60進法です。
GoogleMapとかで利用するには、10進法に変換しないと使えません。
DMSをそれぞれの要素に分けて、bcdivを使って精度を保ちつつ、
最後に必要な桁数に丸めてます。
とにかく、explode関数って便利ネw
<?php
function change_time_to_decimal($int60) {
bcscale(20);
$array60 = explode(“.”, $int60, 3);
$int_d = $array60[0];
$int_m = bcdiv($array60[1], ’60’);
$int_s = bcdiv($array60[2], ‘3600’);
$int_dm = bcadd($int_d, $int_m);
$int10 = bcadd($int_dm, $int_s, 8);
return $int10;
}
?>
こんな感じでやんす。
【注意】 7月10日にちょっと修正
使いやすいようにファンクションにしますた。
僕が使っているケータイはSoftbank 910SHなんですが、ネットをしているとたまに「通信を開始しますがよろしいですか?」というメッセージが出ます。
いつも「最初から通信してるやん」と思いつつ、特に気にする事もなく「はい」をクリックしていました。
ところが、僕が関わるサイトで急にこのメッセージが表示されるようになり、一部のユーザーから「うざい」という意見が出るまでになりました。
声をあげてくれるユーザーの後ろにはその数倍、数十倍の隠れた不満があるわけで、これは大きな問題です。
そこで、まずこのメッセージが表示される条件を調べました。
ネットでは「PCサイトブラウザに切り替わるとき」「容量が大きいとき」に表示されるという意見がありました。が、サイトはその条件には当てはまりませんでした。
次に端末側でインターネットの設定を見直しましたが、改善しませんでした。
これでは埒があかないのでソフトバンクに直接問い合わせることにしました。混み合ってるとかで長い長いコールの後に電話がつながりました。
こういうオペレータは取り次ぎだけで技術にあかるくない事が多いので、僕は自分の母親に説明するくらい精一杯わかりやすく状況を伝えました。
すると返ってきた答えは
オペ「ページを移る際に通信を開始しますという確認で特に意味はありません」
えー(;´Д`)
そんなん日本語読んだらわかるし、意味なんて聞いてないし。
僕「どんなサイトでメッセージが出るか知りたいんですけど」
オペ「どのサイトで出て、どのサイトで出ないかはお答えできません」
全サイト調べて結果報告しろって行ってんじゃないんですけど(;つД`)
僕「端末が表示してるメッセージなんで、表示する条件があると思うんですけど」
オペ「サイトの設定で表示するようになっているのではないでしょうか」
だから端末側で表示してるメッセージだって・・・
僕「不気味だし色んな端末で表示されて困ってるし何か知る方法ないですかね」
オペ「少々お待ちください」
オペ「申し訳ございません。こちらでは端末の仕様ということまでしかお答えできません」
その仕様を決めてるのはメーカーじゃなくてソフトバンクじゃないの( ゚Д゚)???
結局2時間問答しましたがわかりませんでした(;つД`)
ご飯おごるから、だれか教えてプリーズ。
追記:
えーっと解決しました。
アクセス解析のスクリプトが別ドメインのサイトにアクセスするときにメッセージが出ていたようです。
こんな単純なことになぜ気づかなかったのか、それはまぁ行き違いというかなんというか、恥ずかしいので秘密にさせてください^^;
タガヤっす。
先日、Adobe Air について問い合わせを受けました。
そーいえばベータ版のとき、簡易IMアプリを作ってみた記憶があります。
デザインセンスが必要なWilndowライブラリと格闘し、自分のデザインセンスの低さに嫌気がさして、プログラムとしては面白いのだけども・・・って感じで放置してました(汗)
久しぶりに見てみると、当たり前のようにメジャーバージョンがリリースされてるではありませんか。
早速新しいバージョンのAirSDKとFlexSDKをインストールしてみます。
うん、すげーめんどくさい(・∀・)
コマンドラインからのコンパイルとか、パッキングとか、ありえない。
そーいえば昔、Javaで同じようなジレンマに陥って、めっさ高機能BATファイルを作成したな。
またそれをやらないといかんのかと。
さらに、XMLのプロパティやら、なんやらかんやら。
ランタイムが入ってないPCの場合、ランタイムをインストールしてから、作ったアプリをインストールするようにとか、オマエ必死すぎって感じです、自分自身にw
そして恐らくはじめて触る人はわかんねーじゃねーかというぐらいの説明しかない。
オレも最初、Flex3というIDEは必須だと思ったぐらいだ。#このIDEは有料です
高い汎用性をアピールするばかりで、ユーザは混乱してるんではないかと思うわけです。
サルでもわかるAir入門とか、本でも書けばそこそこ売れるんじゃないかな。
Model、ControlerはJava、View的な部分はJavaScript or mxml で書くのがAdobe Airですな。
今のところ、そんな感想しか書けない(汗)
もうちょっと詳しく書けるように、勉強した方がいいな ⇒ オレ
追伸:
AptanaIDE に Air プラグインがあるよ。
Aptana Studio + Adobe AIR
まず、ここから最新版をダウンロードする。
https://addons.mozilla.org/ja/firefox/addons/versions/380
ダウンロードしたファイルは圧縮ファイルなのだけど、
デフォルトでは拡張子を認識しないと思われるので、
起動した圧縮、解凍ツールに、ドラッグ&ドロップする。
すると、中身が見れない?
オイラはExplzhを使いましたヨ。長い間愛用しています。
install.rdf が見えましたか?
それを編集します。
<em:targetApplication>
<Description>
<em:id>{ec8030f7-c20a-464f-9b0e-13a3a9e97384}</em:id>
<em:minVersion>1.5</em:minVersion>
<em:maxVersion>3.0</em:maxVersion>
</Description>
</em:targetApplication>
そう、3.0でもインストールできるように、maxVersionの値を書き変えます。
それを保存します。
XPIファイルの更新日時が変わりましたか?
それをFirefox3にドラッグ&ドロップすると、
インストールするかどうか聞かれますので、インストールします。
簡単な機能なので、問題なく動作します。
◆
前回の澤久のエントリに触発されて、
簡単なトコから攻めてみました(・∀・)
「アドオンが対応してないのでFirefox3はまだ入れない!」と頑なにインストールを拒んできましたが、世間に乗り遅れてるなぁと思いはじめたら我慢ができなくなって入れてしまいました。
ついカッとなってやった、今は反省している。
というのはウソで、一応このへんとかこのへんでメインのアドオンが動くことを確認した上での行動です。
僕がメインで使っていたアドオンは以下の通り。
- Google Toolbar
- All-in-One Gestures
- Web Developer 日本語版
- Tab Mix Plus
この4つは「ないと泣いちゃう」レベルですね。
この中でFirefox3に対応してるのはGoogle Toolbarのみです。
じゃあ他のマストなアドオンはどうしたかと言うと
- All-in-One Gestures
⇒同じ機能を持つFireGesturesに変更 - Web Developer 日本語版
⇒英語版に変更 - Tab Mix Plus
⇒公開前のtab_mix_plus-0.3.6.1.080416.xpiをインストール
これでバッチリです。
タブを40枚くらい開いた状態でメモリ消費量が40MBくらい少なくなりました。
後はGoogle系のアプリが速くなった気がします。
いやー、乗り遅れなくてヨカッタ。
タガヤっす。
空メールを処理するPHPを書いてて気付いたことがあったので、
備忘録的に記録しておきます。
まずソースをば。
// PEARのライブラリ読み込み
require_once 'Mail/mimeDecode.php';
require_once 'Mail/RFC822.php';
// メールソースを標準入力から読み込み
$source = file_get_contents("php://stdin");
// メール解析
$decoder = new Mail_mimeDecode($source);
$params['include_bodies'] = false;
$params['decode_bodies'] = false;
$params['decode_headers'] = true;
$structure = $decoder->decode($params);
$from = Mail_RFC822::parseAddressList($structure->headers['from']);
$mailto = $from[0]->mailbox . '@' . $from[0]->host;
これでハマりました(汗)
ソフトバンクのケータイからのメールを処理するときに、
Mail_RFC822::parseAddressList がエラーを吐きます(涙)
メールヘッダを解析して発見しました。
From: =?ISO-2022-JP?B?GyRCJVIlbRsoQg==?=
なんだこれ?
ISO-2022 のくだり、ダブルコーテーションでくくられて無いので、
parseAddressListが、「Invalid address spec. Unclosed bracket or quotes」を返してました。
で、以下のように変更。
// for Softbank
if (is_array($from)) {
$mailto = $from[0]->mailbox . '@' . $from[0]->host;
} else {
$mailto = $structure->headers['sender'];
}
Softbank には、「Sender」というヘッダ情報があるので、
これをFromと認定して、これをFromとして使う。という仕様にしました。
うーん、スッキリ♪
スパムが多いー!!!
ということで毎朝怒髪が天を衝きそうな勢いのサワヒサです。
Becky+BkASPilを使っても合計200通ほどのスパムメールが届きます。
そこで前々から評判が高いGmailでのスパム対策に取り組んでみました。
ただし、「Gmail スパム対策」でググると出てくるような転送を使った方法ではなく、Gmailで直接メールを受信し、メールクライアント(Beckyとか)からはGmailサーバにメールを取得しにいく方法です。
手順は以下の通り。
1.専用のGmailアカウントを作成する
Gmailのアカウントは誰でも取得できるようになっています。僕はわかりやすいようにメールアドレスの@を.(ドット)に変えたものをアカウントにしています。例えば、メールアドレスがsawahisa@abc.comの場合、sawahisa.abc.com@gmail.comというアカウントを取得します。
2.Gmailにログインし、アカウントの設定を行う
ログイン後に右上の[設定]をクリックし、設定画面に移動します。[アカウント]タブの[別のアカウントからメールを受信]にある[別のメールアカウントを追加]をクリックします。
2-1.メールアカウントの追加
ポップアップウィンドウが開きます。メールアドレス(上記の例で言うとsawahisa@abc.com)を入力して[次のステップ]をクリックします。
2-2.メール設定
先ほど入力したメールアドレスに対する[ユーザー名][[パスワード][POPサーバ]を入力して[アカウントを追加]をクリックします。チェックボックスはお好みで。僕は[受信したメッセージのコピーをサーバーに残す]だけチェックしています。
3.POP受信できるように設定する
[メール転送とPOP/IMAP設定]タブをクリックし、[POPダウンロード]にある[すべてのメールでPOPを有効にする]をチェックし、変更を保存します。[2.POPでメールにアクセスする場合]についてはお好みで。僕の場合は[Gmailのコピーをアーカイブ]にしてます。
4.メールクライアントの設定
[メール転送とPOP/IMAP設定]タブをクリックし、[POPダウンロード]にある[3.メールクライアントの設定]の設定手順を参考にメールクライアントを設定します。
名前や署名はメールクライアントの設定が反映されるのでここで設定しておきます。
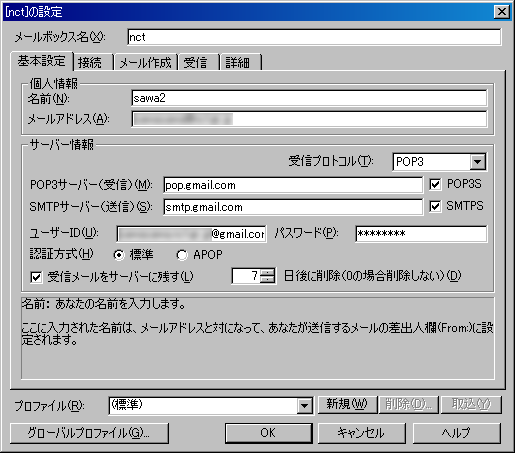
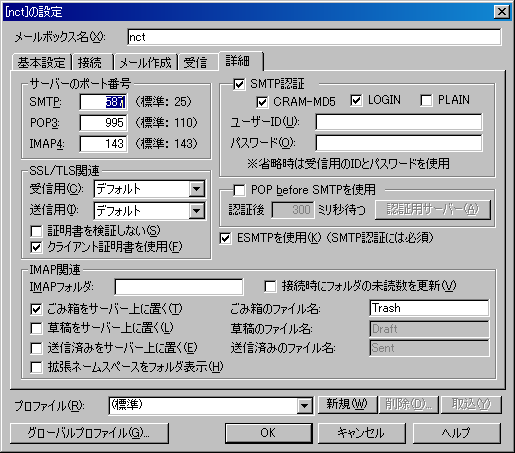
僕のBeckyでの設定は以下のようなかんじです。


5.メールの送受テスト
設定したアカウントでメールの送受信を行い、テストします。
これで完了です。
僕の場合はスパムがなくなりすぎて逆に不安になるほどでした。
この方法の利点はGmailがメールのバックアップの役目も果たすことです。
Googleインターフェースで検索もできるので、所在がわからなくなったメールも高速で見つける事ができます。













最近のコメント