自社内にWEBサーバを移行したのでASENSのコーポレートサイトとブログサイトを移転することにしました。
ASENSではコーポレートサイトもブログサイトもWordPressで作っています。
WordPressはMovable Typeと違って移行が楽なのがウレシイです。
おおまかに言うと、ファイルとデータベースをごっそり新サーバに移動し、wp-config.phpを書き換えるだけで動きます。データベースの移動はphpMyAdminのエクスポート、インポート機能を使えば簡単です。
で、簡単なはずなWordPressの移行ですが、ブログサイトがちょっとおかしくなりました(;´Д⊂)
1つはソーシャルブックマークボタンが表示されなくなりました。
これはPHPコードを < ? と ?> で囲っていたのが原因のようです。< ?php と ?> で囲ったら動きました。(でも”php”って必須でしたっけ?)
もう1つはWordPressの管理画面が表示できなくなりました。これは致命的です。
タガヤCTOに調べてもらったところ、テーマファイルのfunctions.phpがすでに出力されているヘッダをもう1度出力しようとしてエラーになっているようです。
ひとまず、サーバのテーマディレクトリをリネームしてもらいました。こうするとWordPressはテーマがないのでデフォルトテーマを利用するように自動的に設定を変更します。
これでログインはできるようになりました。
次に問題のテーマのオリジナルファイルをサーバにアップロードし適用してみました。カスタマイズしてないので問題なく動きます。
一応問題が発生したカスタマイズ済みのテーマを適用してみました。予想通り管理画面が表示できなくなりました。ついでにモバイルサイトが文字化けすることもわかりました。
テーマをオリジナル→カスタマイズ版→オリジナルと変更していくと管理画面の問題とモバイルサイトの文字化けは同じ原因で発生しているようです。
原因を突き止めるために、DFを使ってオリジナルとカスタマイズ版の違いを1ファイルごとに確認していき、ちょっとずつ再カスタマイズしていきました。
結果、functions.phpの一部分が改行されているのが原因だとわかり、無事もとどおりのブログサイトに戻すことができました。なぜ勝手に改行されたのか、それはわかりません。でもいいんです。直ったしw
ついでに以前から呪いのようにつきまとう「RSS改行問題」も解決しました。なぜ?これもわかりません。
でもよかった・・・本当によかった。しばらくWordPressいじらんとこ(笑)
DNSの設定でつまずく
続けてタガヤっす。
なーんも考えずにペロペロっと設定してました(汗)
すると、名前解決できない事態に陥りました。
メールとか、ロストしてないことを切に祈ります・・・
今回、いろいろとミスったことが多かったので、
恥を承知で自分のミスを公開してみます。
◆
named.conf に、
・allow-recursion
・allow-query
を設定しました。
攻撃に利用されないための防御策なのですが、
option に記述していたので、
許可してないIPからの問い合わせを
全てシャットアウトしてました(汗)
asens.jp の名前解決ができない状態に。
asens.jp のzone に、
・allow-query { any; };
を追記して、asens.jp への問い合わせのみ、
どこからの問い合わせでも、回答するように修正しました。
◆
すると、今度は社内から他の名前解決ができない。
・allow-recursion { none; };
が問題になってました。
社内のDNSは、自社DNSが担当しているので、
自社DNSのキャッシュにないものは、
レジストラへ問い合わせてくれると思い込んでました。
・allow-recursion { xxx.xxx.xxx.xxx/29; };
自分トコのIPは許可するようにしました。
DNSの世界は奥が深いw
日々、勉強ですネ・・・
こんにちは、タガヤっす。
ずーっとコアサーバーをレンタルしてましたけど、
MLが運用できないとか、メールが受信できないとか、
ログから追跡できないと、原因の切り分けができないで
ストレスがたまりに溜まってしまいました。
サポートのレスポンスもかなり悪い。
これは安価なレンタルサーバなので、折込済みなんですけど、
トラブル時にはプライオリティをあげてくれてもいいじゃないか。
というわけで、INTERLINKの固定IPを契約しました。
久しぶりにイチからLinuxサーバを固定IP用に設定しましたけど、
いろんなことが変わっててビックリ。
セキュリティ面で考慮すべきポイントも増えてたので、
これを期に一気にやっちゃいました。
折をみてアップしていきますデス。
先日、SEOはキーワード選びが重要だという話をしました。
そのときに紹介したツール「キーワードハンター」を試用してみたので今日はその感想をざっくりと。
超ざっくり結論から言うと、使えないです(;´Д⊂)
いや、csvも出力できるし検索履歴も見やすいしツールとしては使いやすいんです。
でも検索結果が微妙というか、ぁゃιぃというか。
提携ネットワーク(Excite、goo、BIGLOBE、@niftyなど)のデータから算出してるから仕方ないんでしょうけど。
それから、料金が高ーい!
月額5,000円 (半年分の一括払い)で合計1000回しか検索できません。
1000回て。1検索30円て。
広告で回収できるGoogleやOvertureとは違うのはわかるけど、もうちょっとなんとかして欲しいですね。
GoogleとYahoo以外で検索する人がほとんどいない現状を考えると無制限にして欲しい。
で、結局僕は何を使っているかと言うと
- Googleのキーワードツール
- 無料登録ドットコムのキーワードアドバイスツールプラス
- Ferret
- Wikipedia article traffic statistics
- Google Trends
です。
中でもFerretは見やすくてオススメです。(検索結果の信頼性については?ですが)
—
それにしてもこのキーワード選定の手間、なんとかなりませんかね。
ならんかw
かなり苦労しました(汗)
いろんなサイトを見ましたけど、
核心をつくエントリに出会えなかったので、ボクがエントリ。
初心者向けには書きません。
質問があれば、コメントからどーぞ。
◆

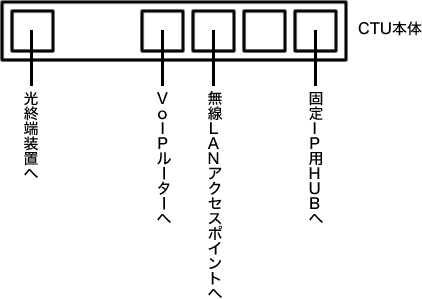
光の終端装置については変更なしです。
まずCTUの設定を確認しましょう。
1.接続先詳細設定
固定IPの接続情報を「1」の部分に記入します。
これを怠ると、CTU仕様の影響を受けてしまうようです。
今までどおり、動的IPも平行で運用するなら、「2」に、
接続情報を記述します。
2.DHCPサーバ
DHCPはCTUにしてもらいます。
これをしておかないと、光電話が動作しなくなるかも知れません。
特段に不具合はないので、このまま。
ちなみに、光電話用のVoIPのIPアドレスは変更できない仕組みになってます。
3.unnumbered機能設定
これが重要です。
配布された固定IPの使用できるIPを、CTU用に設定します。
これで設定は終了です。
◆

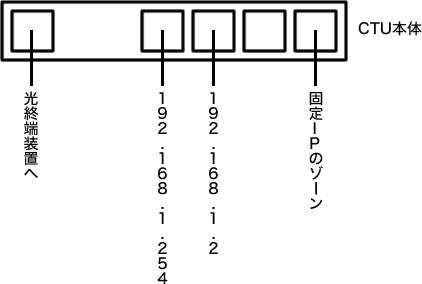
ウチはこのような構成で動かしています。
動的IPで、LAN環境を構築。
192.168.1.254 をCTUで、LAN側固定IP払い出しされています。
192.168.1.2 は、無線LANアクセスポイント(ルーターではない)で動作しているものに繋げます。もちろんアクセスポイントのコネクタは、LAN側です。ルーター機能のあるものにはWANポートがあるので。
ウチのは、ルーターの設定画面でルーターモードとアクセスポイントモードを設定できるので、WAN側に挿してます。
固定IPはHUBに通して、残り5個のIPを使う予定です。
クライアント先によって、固定IPを指定しないとサーバを開けてもらえない場合がありますので、こちらにも無線アクセスポイントを用意すれば、クライアント側でアクセスポイントを変更すれば、動的 or 静的IPを指定できるようになりますネ。
この場合、クライアントのセキュリティを考慮して、NATを利用しなければならないと思います。
どっちにしても、固定IPでも無線ということになれば、固定IPがひとつ消費されることになりますネ。
◆
とにかく情報が少なくて困りました。
CTUがどこまでできるヤツなのか知りませんけど、
市販のルーターで運用できるようにならんかなーと。
なんとかしてください、NTTさん!
何をやってもRSSが直らないよぅ(泣)
ということでWordPress ME2.2.3から本家WordPressに移行することにしました。
WordPress MEと本家WordPressではDBのテーブル構成が違うので、DBを丸ごとエクスポート→インポートという手順では移行できません。
そのかわり、本家WordPressのファイルを上書きアップロードして管理画面にアクセスすると、自動でDBをアップグレードしてくれます。便利ですね。
詳しい手順は以下の通りです。
- 一応データベースとファイルをバックアップ
- 全プラグインを無効化
- 本家WordPressをダウンロードし、解凍
- 本家WordPressをそのまま丸ごとサーバにアップロード(MEのファイルが上書きされます)
- 管理画面にアクセス
- 指示に従ってWordPressをアップグレード

- プラグインを有効化
以上です。カンタンですね。
で、肝心のRSSですが
直りませんでした。
さて、どうしたものか・・・
有料リンクにペナルティが課せられるようになり、ある意味お手軽なSEOができなくなった今でも検索エンジンがサイトの入り口であることには変わりありません。
というわけでキーワードを選定し、それにあわせてコンテンツやソースコードを最適化したりする作業は今でも有効であり、必要なわけです。
しかし、色んなサイトを見てもSEOの手法やツールについての説明はあるものの、意外と「キーワードの選び方」について書かれた情報はあまりありません。
これは、キーワードの選定には、まずユーザーが検索するであろうキーワードを予測することが必要で、結局担当者のひらめきに頼るところが大きいからだと思います。
しょうもないキーワードにどんなに優良なSEOやSEMを施しても効果が出ることはないわけで、僕はこの「キーワードの選定」がSEOの中で最も難しく、重要な作業ではないかと思っています。
ではどうすればよいのか?
まずはキーワードを予測してリストアップする必要があります。
この作業は担当者の「経験」「業界の知識」「頭の柔らかさ」「センス」が問われます。したがって○○すればOK的な正解はありません。
しかし幸いにも、1億稼ぐ「検索キーワード」の見つけ方といううさん臭げな本にそのヒントが書いてあります。
決してこれを見て「おれも1億稼ぐぜ♪」と思ってはいけません。あくまでもキーワード予測のヒントに使ってください。内容が気になる人はamazonのなか見!検索で立ち読みするといいでしょう。
一部を抜粋すると、キーワードの予測にはユーザーの問題解決と5W1Hを意識することが重要です。ビッグキーワードに問題解決もしくは5W1Hを絡めるとよさげなキーワードセットが見つかるはずです。
最近話題のSCAMPER法の質問リストみたいなモノを作っておくのも有効だと思います。
後は、リストアップしたキーワードが有効かどうかオーバーチュアの「キーワードアドバイスツール」や「Google Trends」などで確かめます。
最近ではアイレップの「キーワードハンター」のような楽できそうなツールも出てきました。
正直キーワードアドバイスツールでちまちまやるのも疲れたので(笑)、料金分以上に時短できそうなら使おうかと思います。
ちなみに今キーワードハンターは先着3000名でベータ版サービスを無料で提供しています。興味のある方はゼヒ。(注:まわし者ではありません)
週明けあたりから突然本ブログのRSSが生成できなくなってしまいました。
http://blog.asens.jp/feedにアクセスしても
XML パースエラー: 外部実体の初めに XML 宣言がありません。
という謎のエラーが表示されてしまいます。
色々調べたところ、XMLの1行目に改行が入ってしまうことで起こることが多いようです。
といってもRSSを生成するPHPはさわってないし、怪しいプラグインを無効にしても改善されないし・・・
正直困りingです。
とにかく、このまま運用するわけにはいかないので最悪WordPressを再インストールします。
RSS復旧までもうしばらくお待ちくださいm(_ _)m
#もしエロい人いたら教えていただけるとありがたいです。
本ブログの見た目をどげんかしようということで
- 記事をエクスポート
- フォントタグを除去
- インポート
- CSSでフォンサイズ調整
1~3までの手順をすっ飛ばしました。
一応見た目には問題ないと思います。(問題があったら教えていただけると幸いです)
よく考えると、僕とタガヤは専用のエディタを使っているし、インターンのコは直接入力だし、人によってはDreamweaverとかubicast Bloggerでエントリを書くかもしれないし、最初からエディタを統一しない限り見た目を統一するのは難しいんですね。
ただ、使い慣れたエディタでないとスラスラ書けないこともあると思うので、その辺は一長一短かと。
結論としては、運用前からモチベーションが落ちない程度のガイドラインをきちんと作っておこう、ということで。
ちなみにWordPressで記事をインポートする場合は、wp-contentディレクトリのパーミッションを707にしないとエラーになっちゃうので要注意です。
皆様も薄々おわかりになっていると思いますが、本ブログはタガヤのエントリーが圧倒的に読みやすくなっております。
と言うのも、タガヤはWordPressではなく専用エディタを利用し、フォントサイズを読みやすい大きさに設定しています。
WordPressのWYSIWYGエディタにフォントサイズを変更する機能がないとは言え、ブログという読み物コンテンツにこのような対応しているのは完全に僕の怠慢です。
まことに申し訳ありませんでしたm(_ _)m
今後の対応策ですが、一旦データをエクスポートして不要なフォントタグを除去し、フォントサイズの変更にはCSSで対応しようと考えています。
現在大きくしている文字は、
.strong{
font-size:200%;
color:#F00;
}
のようにstrongタグについて再定義することで解決しようと思っています。
とにかく、「どげんかせんといかん!」という認識はありますので、もうしばらくお待ちください。













最近のコメント